#Control Your Crowd - Documentation
Maintaining Documentation
We use Jekyll to manage documentation. To learn how to set it up and maintain the project website, follow the guide [se-edu/guides] Using Jekyll for project documentation.
Style Guidance
- Follow the Google developer documentation style guide
- Also relevant is the [se-edu/guides] Markdown coding standard
Editing Diagrams
We used Creately to create UML diagrams for the developer guide.
Note: Although Creately is not a completely free software, the free version provides the necessary functionalities needed create diagrams for the developer guide. We chose Creately over other diagram tools such as PlantUML because it is easier to use. The workspace can also be easily shared among team members through email where the entire team can edit the diagram together.
Converting Documentation to PDF format
We use Google Chrome for converting documentation to PDF format.
Reason: Chrome’s PDF engine preserves hyperlinks used in Web pages.
Here are the steps to convert the project documentation files to PDF format.
- Go to your generated documentation site on GitHub using Chrome.
- Within Chrome, click on the
Printoption in Chrome’s menu. - Set the destination to
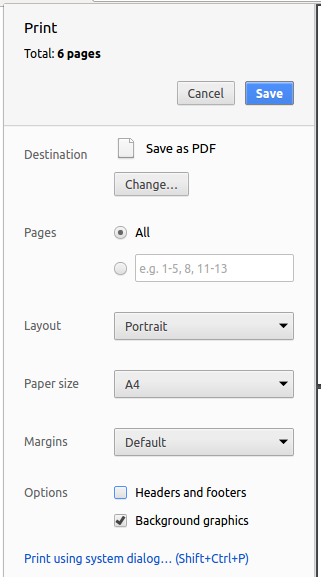
Save as PDF, then clickSaveto save a copy of the file in PDF format. For best results, use the settings indicated in the screenshot below.

Adding a page break manually
In some cases, you might want to force a page break at certain point in the generated PDF file. In those case, you can do so by inserting the following into the corresponding place in your source file.
<div style="page-break-after: always;"></div>